Tutorial:Tips and tricks - Wikitext
This page contains a tutorial on the wikitext used in the Statistics Explained articles with the 'new look'
Tags for graphs
- Put graphs and figures beside each other
<imginline>[[Image:Average_annual_concentrations_of_Atrazine_in_some_European_rivers,_(µgl),_2006-2009,_BE,_FR,_LT_and_UK.png|thumb|none|350px|Fig no, title, source etc]] [[Image:Average_annual_concentrations_of_Atrazine_in_some_European_rivers,_(µgl),_2006-2009,_BE,_FR,_LT_and_UK.png|thumb|none|350px|Fig no, title, source etc]]</imginline>
Another possibility
<gallery widths="400px" heights="400px" > Image:LUCAS - Land cover update.png|'''LUCAS - Land cover''' Image:LUCAS-Land use.PNG|'''LUCAS - Land use''' </gallery>
see LUCAS - Land use and land cover survey
Tags for Vislet
VISLETS SHOULD NO LONGER BE USED AS THEY ARE NOT ACCESSIBILITY FRIENDLY.
Instead, use "Embed" tags (see below) if possible. Otherwise use a static image and include a link to the web page that contains the respective tool.
Tags for inserting image with video
[[File:Stats4beginners_Population_Video_2.jpg|center|thumb|500px|link=https://youtu.be/217649mIGEc|'''Watch the video explaining the population change''']]
Example: Beginners:population
Tags for embedding infographics
Use the following tags:
<embedgraph src="https://ec.europa.eu/eurostat/cache/infographs/asylum/asylum_q3_2020/" height="960px" width="768px" center="true"> </embedgraph>
For the URL, use the "Embed this visualisation" icon from the source infographic
Example:
Tags for embedding infographics - with full screen option
<embedgraph src="https://www.acceptance.ec.europa.eu/assets/estat/E/E4/gisco/website/stat_expl/population_grid/grid_maps/main_map.html" allow="fullscreen" allowfullscreen="true" frameborder="0" height="630px" width="900px"></embedgraph>
Example: Population and housing census 2021 - population grids
Tags for inserting interactive maps
All interactive Maps for SE should be sent to ESTAT WEB CONTENT for upload so that a link can be created in the SE cache. Please indicate the topic (not just map title). Make sure the map is exported as html in px and not in pt.
Please note that, at the request of the internet team, a separate cache link should be made for maps to be used in news items and SE articles (i.e. the link for a map that has been created for a news item should not be used in SE, a new link should be requested; this is so that the internet team can keep their inventory correct).
Make sure that the filename of the map is in line with DG COMM rules, i.e. no “and” in the URL, use hyphens instead spaces.
Here the rules DG COMM URL rules
If in the StatExp cache:
<interactivemap width="70%" src="economy/regional_labour_productivity/"></interactivemap>
or
<interactivemap width="70%" src="social/use-of-the-internet-for-purchasing-cultural-goods-and-services.html"></interactivemap>
If not in StatExp cache (although this should not be the case; see above explanation):
<interactivemap width="70%" override="true" src="https://ec.europa.eu/eurostat/cache/news/maps/motorway-density-2020.html"></interactivemap>
Examples:
- Productivity trends using key national accounts indicators
- Culture statistics - use of ICT for cultural purposes
- Inland transport infrastructure at regional level
Two graphs side by side
<gallery widths="400px" heights="400px" > Image:Healthcare personnel in the EU.jpg|'''Healthcare personnel in the EU''' Image:Self-perceived health 2015.jpg|'''Self-perceived health''' </gallery>
Example:
Tags for no "Highlight" section
All the tags for the new look page can be found here : New look tags
- For articles without a 'Highlight' section (background art. mostly)
<highlight title=false>
Example: Integrated government finance statistics presentation
Dynamic chart - tips for preparing excel files
- Do not use an apostrophe in the excel file name; also applies for & and , .
- Do not use an apostrophe in the title of the chart; also applies for &.
- If you use a tab separator (eg blank space for thousands), it can lead to data not being included in the graph.
- After updating/re-uploading a dynamic chart - if values do not change accordingly (both when logged in and logged out), try using the "clear cache" option.
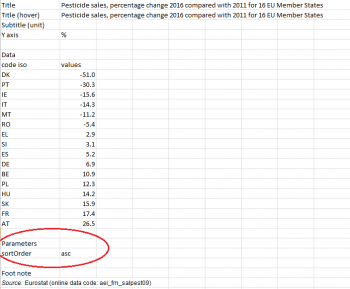
Dynamic chart - ascending order
Dynamic charts are automatically sorted in descending order.
To create a dynamic chart in ascending order, insert the parameters in the excel file:
Heading: Parameters
Data column: sortOrder
Values column: asc
Example:
Article - Agri-environmental indicator - consumption of pesticides
Excel file - File:Agri-environmental indicator - consumption of pesticides.xlsx
Tags for inserting coloured text boxes
<div class="alert alert-th2"> Text </div>
To centre boxes:
<div class="alert alert-th1" style="width:80%;margin-left:auto;margin-right:auto;">
Text
</div>
Theme number should be changed accordingly
Example: Archive:Intra-EU - most traded goods
Renaming articles in Top 100 list
You can directly edit Statexp:Top100 page
Tweets and subscript
If the closing tweet tag </tweet> is not on the same line as the sentence it distorts the subscript (makes it superscript).
See: Greenhouse gas emission statistics - carbon footprints
Tags for PDF page break
<pdfpagebreak></pdfpagebreak>
See: Permanent agricultural grassland in Europe
Tags for alternative text
For each image in an article, alternative text should be added after the image description, preceded by |alt=
It should be a short description to include: type of chart, subject of chart, reference period and what the chart shows.
Examples of alternative text tags
[[Image:Electricity_prices_for_household_consumers,_first_half_2022_LB.png|thumb|centre|500px|Figure 1: Electricity prices for household consumers, first half 2022<BR>(€ per kWh)<br>''Source:'' Eurostat {{Stable link|title=|code=nrg_pc_204}}|alt=Vertical stacked bar chart on the electricity prices for household consumers in the first half 2022 in the EU, the euro area, EU Member States and some of the EFTA countries, candidate countries, potential candidates and other countries. Each bar shows the three components of the price, which are the price without taxes, the VAT, and other taxes.]]
[[Image:Development_of_electricity_prices_for_household_consumers,_EU,_2008-2022_(EUR_per_kWh).png|thumb|centre|500px|Figure 2: Development of electricity prices for household consumers, 2008-2022<BR>(€ per kWh)<br>''Source:'' Eurostat {{Stable link|title=|code=nrg_pc_204}}|alt=Line chart with four lines showing the development of electricity prices for household consumers in the EU from the first half of 2008 to the first half of 2022. The lines show the following four different prices: prices including taxes, prices excluding taxes, the prices of the first half of 2008 including taxes adjusted for inflation, and the prices of the first half of 2008 excluding taxes adjusted for inflation.]]
See:
- Electricity price statistics
- Natural gas price statistics
- Migration and migrant population statistics
- Inflation in the euro area
When adding alternative text to dynamic graphs, use codes as follows:
<multibarchart theme="7" file="Modal split of freight transport_2011-2021.xlsx">|alt= Dynamic interactive vertical bar chart showing the modal split of freight transport in the EU in percentages based on tonne-kilometres. Each year of the decade from 2011 to 2021 is shown with five columns comparing the five transport modes: maritime, road, rail, inland waterways and air freight transport.</multibarchart>
See: Freight transport statistics - modal split
Adding category page
[[:Category:Employment|All articles on employment]]
Example: Hours of work - annual statistics in section "Direct access to " under "Other articles".
Adding copyright tags
Upload image and in the uploaded picture page, edit and insert the following:
- author=© Ricardo Ferrando/Shutterstock.com
- author=© Ricardo Ferrando/stock.adobe.com
For copyright symbol use the symbol for "ampersand" then write "copy" then symbol for "semi-colon" (no spaces) or copy/paste.
The copyright notice will only appear underneath the image. However, it will be visible over the image in the revamped SE main page.
Example: Pcalapre AdobeStock 141235223 RV.jpg